Display Design Principles
Humans interact with work equipment and machines using their senses (e.g., sight, hearing, touch, smell, balance, taste). These have a very high capacity and are very sensitive under ideal task and environmental conditions (e.g., humans may see and hear as well as specify machines very far away). Variations in conditions, however, have the potential to reduce capacity and sensitivity of human senses. Therefore, design of human-machine interfaces such as displays and controls shall always
- support human perception, information processing and implementation as well as
- consider variations in current task and environmental conditions for use of displays and controls in given contexts.
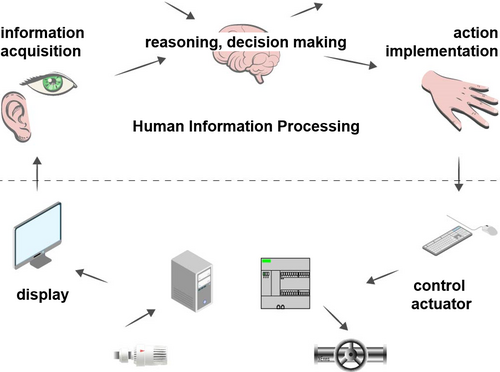
The human interacts with work equipment and machines through human-machine interfaces at
- the side of machine output that should match human perception
(e.g., visual display matches human eye, see Figure) and - the side of machine controls that should match human action implementation
(e.g., keyboard matches size of human fingers, see Figure).
Displays are part of work equipment. In machinery context display design supports human sight (visual displays), hearing (auditory displays), touch (tactile displays) and smell (olfactory displays), to name but a few.
The display design principles are presented for
- visual displays such as tank level indicators, trend presentation, machinery status signals.
- auditory displays such as warning signals, feedback of normal operation, communication device.
- tactile displays such as position of switches, surface of controls.
Orientation check list for visual display design according to Human Factors and Ergonomics
- Can the display be read quickly as required by the task (e.g., regarding quantitative, qualitative or check reading)?
- Can the display be read accurately within the needs of operator and operator performance requirements (preferably no more than accurately)?
- Is the human-system interface design free of features which might produce ambiguity or invite gross reading errors?
- Are the changes in indication easy to detect?
- Is the information presented in the most meaningful form requiring the minimum of mental translation to other units?
- Is the relationship of the required control movements natural to the expected movements displayed on the interface?
- Is the information up to date with relation to the need?
- Is the interface distinguishable from other displays?
- Will the operator be aware of an inoperative condition?
- Is illumination satisfactory under all conditions of expected operation?
- Is the display free of reflections, parallax or other potentially distorting characteristics?
Orientation check list for visual display design according to Human Factors and Ergonomics
- Have I maintained maximum simplicity commensurate with informational requirements?
- Can the control and scale be interpreted easily (no special computations or multipliers required)?
- Have I provided maximum contrast between figures and background as related to expected illumination?
- Do I have optimal control size based on best figure and index size and spacing?
- Do I have an appropriate numerical progression (optimum number progression, scale breakdown, relationship between numerical increase, pointer or graph movement and related control manipulation)?
Orientation check list for combining auditory with visual displays
Add an auditory signal when …
- … the operator’s eye may be distracted from an interface to view the world outside the cockpit or control room.
- … the interpretation of the visual display can be simplified or clarified by a verbal message.
- … visual-signal-to-noise ratio is poor.
- … the operator’s visual performance is degraded by the environment
- … the environment, although unknown, is suspected randomly to degrade either visual or auditory input capabilities.
Orientation check list for combining tactile with visual displays
Add a tactile signal when …
- … extremely fast control reaction is required.
- … control system “feel” can clarify the visual display interpretation.
- … both visual and auditory signal-to-noise rations are below acceptable thresholds.
Orientation check list for combining visual, auditory, and tactile inputs
Combine all three when …
- … a random combination of environments may, at some time, degrade signal detection of any one of the sensory input modes.
- … signal-to-noise levels of all three sensory input modes are below acceptable standards.
- … the total combination is more natural to the operation – or the absence of one of the modes would lead to doubt about the others.
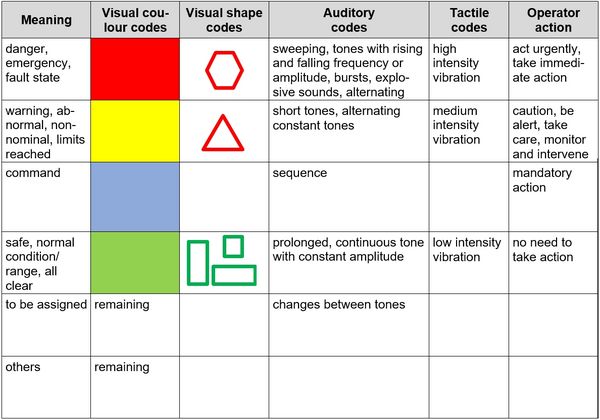
Conventions on meaning of visual, auditory, and tactile signals for display design
Table 1. Scheme for coding visual, auditory, and tactile signals (Note: combinations are possible, context relevant standards may apply).
References
- BG Chemie (2003). Mensch-Sicherheit-Technik. Gestern Heute Morgen. Heidelberg: BG Chemie.
- Chapanis, A. (1959). Research techniques in human engineering. Baltimore: The Johns Hopkins Press.
- EN 894-2 (2008). Safety of machinery – Ergonomics requirements for the design of displays and control actuators – Part 2: Displays. Brussels: CEN.
- EN IEC 60073 (2002). Basic and safety principles for man-machine interface, marking and identification - Coding principles for indicators and actuators. Brussels: CEN.
- Lee, J.D., Wickens, C.D., Liu, Y. & Ng Boyle, L. (2017). Designing for People: An Introduction to Human Factors Engineering. CreateSpace: Charleston.
- Woodson, W.E. & Conover, D.W. (1973). Human engineering guide for equipment designers. Berkeley: University of California Press.